同じ質問に何度も答えるよりも簡単です。
FAQ About は、誰もが自分の FAQ ページを簡単かつ無料で作成して共有できるオンライン ツールです。
新しい FAQ ページを作成する
FAQ が重要な理由
人々はあなたに質問をします。それはいいことだ!つまり、彼らはあなたやあなたの製品、コミュニティ、サービスなどに興味を持っているということです。それも良いことです。しかし、すべての時間を無駄にすることなく、どうすればすべての質問に答えることができるでしょうか?
FAQ ページが表示されます。視聴者向けの包括的な FAQ ページを作成したら、すべての質問についてここにリダイレクトするだけです。

特徴




無制限の FAQ ページ、質問と回答を追加します。
必要な数のページを開き、ページに必要な数の質問と回答を追加できます。制限なし、あなたのページのすべてを説明してください、あなたは自由です!
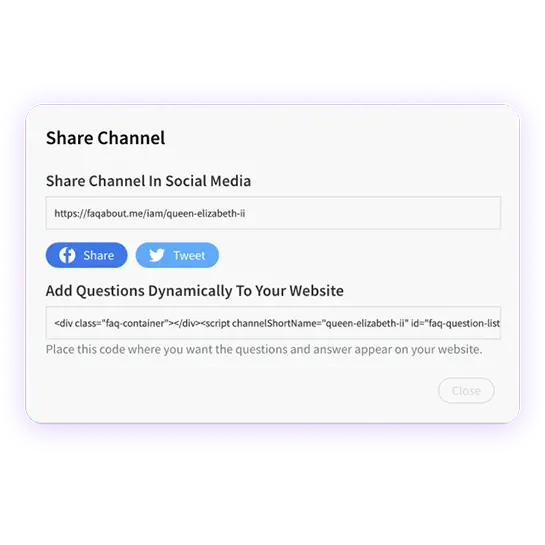
FAQ ページを Web サイトに埋め込みます。
わずか数秒で FAQ ページを Web サイトに埋め込むことができます。プログラミングのスキルは必要ありません。アカウントから埋め込みコードをコピーして、自分のウェブサイトやブログに表示したい場所に貼り付けるだけです。
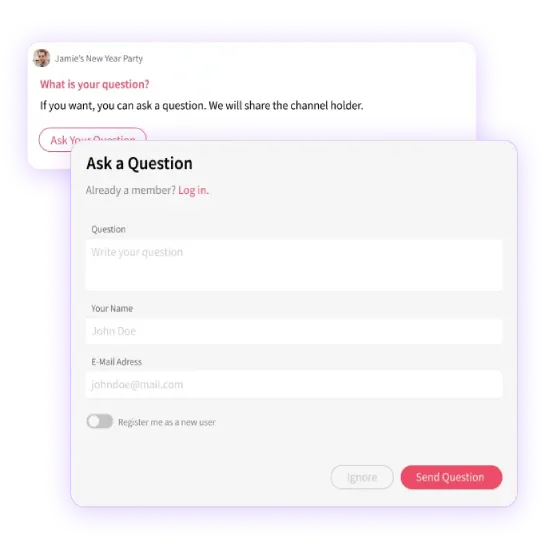
フォロワーから質問を受ける
あなたのページの訪問者に質問をさせてください。あなたはそれに答えます。ページの編集者として、あなただけが質問を見て、必要な質問に答えることができます。
FAQ ページをカスタマイズする
FAQ ページをカスタマイズしたり、プロフィール写真とカバー画像をアップロードしたり、FAQ ページに説明を追加したりできます。よくある質問ページの特別な共有リンクも、共有できるように用意されています。 faqabout.me /iam /potato-man
FAQ ページは何に使用できますか?
アイデアを提供するために作成したサンプル FAQ ページを次に示します。人々が質問するほとんどすべての FAQ ページを作成できます。

世界で最もファミリーフレンドリーなホステルのFAQページ!

FAQ 私たちのパーティーについて!

FAQ パリ全土で最高のインフルエンサーについて!#EmilyInParis

FAQ 素敵なキッチンについて♥
FAQ About で FAQ ページを作成するのは非常に簡単で、初心者や時間を節約したい人に最適です。開始方法は次のとおりです:
簡単なサインアップと作成プロセス: FAQ About に登録して FAQ ページの構築を同時に開始します。このフォームはユーザーフレンドリーで、手間のかからないサインアップと作成エクスペリエンスを保証します。
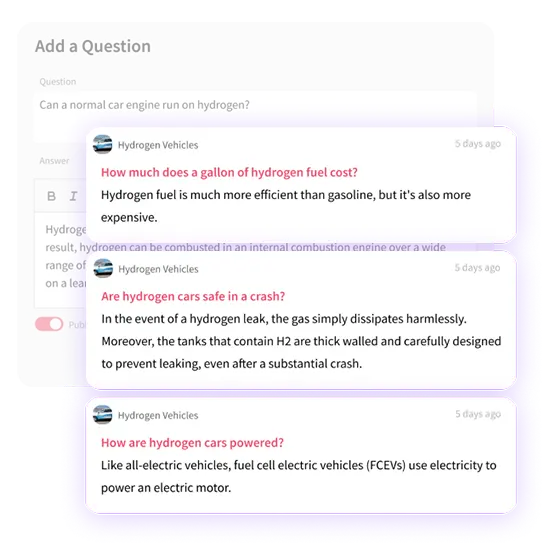
質問と回答の追加: 登録後、すぐに FAQ への質問と回答の追加を開始できます。このプロセスは直感的で、クエリとその応答を入力するだけです。
インスタント公開: 質問と回答を入力したら、公開する準備が整います。ワンクリックで、FAQ ページが稼働し、簡単に共有できる固有の URL が設定されます。
簡単な更新: FAQ ページを最新の状態に保つのは簡単です。コンテンツはいつでも更新でき、変更は即座に反映されるため、FAQ には常に最も関連性の高い情報が含まれます。
この迅速でユーザー フレンドリーなアプローチにより、FAQ About は探しているユーザーにとって理想的なプラットフォームになります。視聴者からの頻繁なクエリを管理する効率的な方法です。
魅力的な FAQ ページを作成することは、視聴者の興味と情報を維持するための鍵となります。質問に答えるだけでなく、視聴者を魅了する FAQ ページを作成する方法は次のとおりです。
視聴者を理解する: まず、視聴者が抱く可能性のある最も一般的で関連性の高い質問を特定することから始めます。彼らのニーズや懸念事項を理解することで、有意義なコンテンツを作成することができます。
明確かつ簡潔な回答: 回答は率直で理解しやすいものにしてください。聴衆が慣れていない限り、専門用語や過度に専門的な言葉は避けてください。明確かつ簡潔な回答は、読まれ、評価される可能性が高くなります。
体系化された構造: 関連する質問をグループ化して、ナビゲーションを容易にします。よく整理された FAQ ページは、ユーザーが必要な情報を素早く簡単に見つけるのに役立ちます。
魅力的なトーン: 視聴者の共感を呼ぶトーンを使用します。多くの場合、フレンドリーで会話的な口調がうまく機能し、コンテンツがより共感しやすく、理解しやすくなります。
例や逸話を含める: 関連する場合は、例や短い物語を使用して要点を説明します。これは、複雑な情報をより理解しやすく、魅力的なものにするのに役立ちます。
定期的な更新: 新しい質問で定期的に更新し、正確性を保つために回答を改訂することで、FAQ ページを最新かつ関連性の高い状態に保ちます。
フィードバック ループ: 視聴者からのフィードバックを奨励し、活用して、FAQ コンテンツを改善および拡張します。これにより、ページが強化されるだけでなく、あなたが彼らの意見を大切にしていることが視聴者に伝わります。
これらの手順に従うことで、質問に答えるという目的を果たすだけでなく、視聴者を惹きつけて効果的に情報を提供する FAQ ページを作成できます。
FAQ ページは、視聴者のための単なるリソースではありません。大幅な時間の節約になります。その方法は次のとおりです:
反復的なクエリの削減: よくある質問に対処することで、FAQ ページは同じ問い合わせに繰り返し応答するのにかかる時間を削減します。これにより、他の重要なタスクに集中できる時間が増えます。
効率的な情報共有: FAQ ページを使用すると、情報が効率的に共有されます。各ユーザーを個別に案内するのではなく、ユーザーが自分で答えを見つけられる FAQ に誘導します。
カスタマー サービスの向上: アクセシブルな FAQ ページは、対象ユーザーにとってより迅速な解決策を意味し、広範な顧客の対応に必要な時間を短縮します。
全体として、FAQ ページはコミュニケーションを合理化し、情報共有をより効率的にし、貴重な時間を節約します。
透明性の高い FAQ は、視聴者との信頼関係を築く上で不可欠です。 FAQ で透明性を保つことで、貴重な情報を提供するだけでなく、視聴者との永続的な信頼を築く鍵となる誠実さと信頼性を示すこともできます。
FAQ では常に真実で率直な回答を提供してください。聴衆を誤解させたり混乱させたりする可能性のあるあいまいな言葉やマーケティング専門用語は避けてください。
難しい質問やデリケートな質問を避けないでください。それらに正面から取り組むことは、透明性を重視し、視聴者とオープンに関わる意欲があることを示します。
FAQ ページを含む、すべてのプラットフォームにわたる情報が一貫していることを確認してください。矛盾があると、不信感や混乱が生じる可能性があります。
本当に効果的な FAQ ページとは、視聴者の共感を呼び、視聴者の特定のニーズに合わせて調整されたページです。 FAQ ページが可能な限り関連性があり役立つものになるようにする方法は次のとおりです。
FAQ を論理的な順序で整理します。類似した質問をグループ化するか、関連する見出しの下に分類します。この構造により、ユーザーは必要な情報に直接アクセスできます。
必要に応じて、ブログ投稿、ビデオ、ウェブサイトの特定のセクションなど、より詳細なリソースにユーザーを誘導するリンクを回答内に含めます。
ユーザーが FAQ ページ自体についてフィードバックを送信できるオプションを提供します。これにより、ユーザーの提案に基づいて FAQ セクションが改善されるだけでなく、ユーザーは自分の入力が評価されていると感じるようになります。
FAQ About の FAQ ページは、あなたのブランドや興味に関する情報に基づいたコミュニティを作成するのに役立ちます。
FAQ ページを包括的なリソースに発展させ、対象分野について視聴者を教育し、理解と関心を高めます。
コミュニティに質問を投稿するよう奨励し、当事者意識と関与感を生み出します。
FAQ ページに新しい情報や洞察を追加し続けて、コミュニティを呼び戻す継続的に進化するリソースにしてください。
FAQ About ページで視聴者の懸念事項を効果的に整理することは、ユーザー エクスペリエンスにとって非常に重要です。最も一般的な質問や緊急の質問を FAQ ページの上部に配置し、すぐにアクセスできるようにします。各質問には明確で説明的なタイトルを使用し、論理的かつ直感的にユーザーをコンテンツに誘導します。
よくある質問のコンテンツを慎重に整理することで、視聴者が必要な情報を見つけやすくなり、全体的な情報が向上します。 FAQ About ページでの経験。
FAQ About でよくある質問ページを使用することは、個人のブランディングのための賢い戦略です。このプラットフォームを使用すると、独自の視点と専門知識を強調することができます。 FAQ ページはあなたのブランドを反映し、あなたの価値観、知識、親しみやすさを示します。個人またはビジネスのブランドに響く回答を慎重に作成することで、視聴者とのより強いつながりを築くことができます。 FAQ でのこの一貫した発言とスタイルはブランド アイデンティティを強化し、すべての回答が視聴者の心にブランドをさらに確立する機会となります。
FAQ About に関するよく練られた FAQ は、あなたの専門知識の証です。このプラットフォームは、あなたの分野における知識と権威を実証するための理想的なスペースを提供します。回答の中で業界や専門分野の微妙な違いに対処することで、教育に役立つ貴重な洞察が得られます。
回答の深さと明快さによって、競合他社との差別化を図り、ソート リーダーとしての地位を確立することができます。 。 FAQ About は、シンプルで使いやすいインターフェースを提供することでこれを強化し、作成したコンテンツで専門知識を発揮できるようにします。
今日のモバイルファーストの世界では、モバイル対応の FAQ ページを用意することが重要です。 FAQ About は、FAQ にアクセスできるだけでなく、モバイル デバイスでも最適に表示されるようにします。この適応性は、視聴者がユーザー エクスペリエンスを損なうことなく、いつでもどこでもアクセスできることを意味します。モバイル対応の FAQ ページにより、アクセシビリティと利便性が向上し、リーチが広がり、より幅広いユーザーがコンテンツを利用できるようになります。ある意味、これは視聴者がいる場所で会うことを意味しており、モバイル主導の世界ではその重要性がますます高まっています。
インフルエンサー向けに、FAQ About はフォロワー向けのナレッジ ハブを構築するための優れたプラットフォームを提供しています。このツールを使用すると、よくある質問をすべて 1 か所に統合できるため、フォロワーが必要な情報を見つけやすくなります。あなたの日課、推奨事項、個人的な意見など、あなたの FAQ About ページは頼りになるリソースになります。これはフォロワーからのクエリを管理する効率的な方法であり、反復的な質問を減らし、視聴者にすぐに答えられるようにすることで視聴者とのより深いつながりを育みます。
ユーザーフレンドリーなインターフェースのおかげで、FAQ About でのコンテンツの管理は合理化され、簡単になります。この直感的なプラットフォームを使用すると、技術的な専門知識がなくても、FAQ コンテンツを迅速に編集、更新、整理できます。新しい質問を追加する場合でも、回答を修正する場合でも、レイアウトを再配置する場合でも、プロセスはシームレスです。このシンプルさにより、FAQ ページの保守が面倒な作業ではなく、日常的なコンテンツ戦略の楽しい部分となることが保証されます。
FAQ About で効果的な FAQ コンテンツを作成するには、詳細とシンプルさの間の適切なバランスを見つけることが必要です。回答は、読みやすいように簡潔さを保ちながら、質問に十分に対処できるほど包括的である必要があります。重要なのは、詳細すぎて視聴者を圧倒することなく、役立つ十分な情報を提供することです。このバランスにより、FAQ ページは視聴者の時間と注意を尊重する有用なリソースになります。
FAQ ページでは、特に FAQ About を使用する場合、正確さと信頼性が非常に重要です。回答が正確で最新であることを確認することで、視聴者との信頼を築きます。 FAQ の内容を定期的に見直して、その正確性と関連性を確認してください。フィールドが頻繁に変更または更新される可能性がある場合は、それに応じて FAQ を改訂するようにしてください。この正確さへの取り組みにより、信頼性が高まるだけでなく、視聴者が常に最新の情報を入手できるようになります。
更新された FAQ ページは、関連する FAQ ページです。 FAQ About を使用すると、コンテンツを最新の状態に保ち、最新のクエリ、トレンド、情報に合わせることが簡単にできます。定期的な更新により、視聴者の関心を維持し、進化するニーズに対応していることを示します。これには、最近生じた新しい質問の追加、最新の開発を反映するための回答の更新、さらには古いコンテンツの削除が含まれる場合があります。動的な FAQ ページは、視聴者により良いサービスを提供するだけでなく、オンラインでの存在感にもプラスの影響を与えます。
FAQ About に関するよくある質問の作成で使用する言葉遣いや口調は、視聴者がコンテンツにどのように反応するかに大きな影響を与える可能性があります。魅力的で会話的な口調により、FAQ セクションがより親しみやすく、理解しやすくなります。視聴者に合わせて言葉遣いを調整します。
フォロワーがよりカジュアルな場合は、フレンドリーでカジュアルな口調を使用してください。専門的な聴衆の場合は、よりフォーマルな口調が適切な場合があります。重要なのは、FAQ を自然な会話のように聞こえるようにし、視聴者の共感を呼び、アクセスしやすい方法で回答を提供することです。
ビジュアルとメディアにより、FAQ セクションが単純な Q&A からインタラクティブで魅力的なエクスペリエンスに変わります。 FAQ About を使用すると、画像、動画、インフォグラフィックを回答に簡単に組み込むことができます。これにより、テキストの多いコンテンツが分割されるだけでなく、複雑なトピックを説明するためのよりダイナミックな方法も提供されます。視覚補助は、プロセスを実証したり、製品を紹介したり、言葉だけで説明するのが難しいアイデアを伝えたりする場合に特に効果的です。関連性の高い高品質のビジュアルを含めることで、FAQ ページの魅力と効果を大幅に高めることができます。
あなたの FAQ About ページは、あなたの分野や業界に関連するよくある誤解や通説に対処するのに最適な場所です。これらに積極的に取り組むことで、視聴者に明確で正しい情報を提供できます。最も一般的な誤解を特定し、それを明確かつ事実に基づいて払拭するための答えを作成します。これにより、視聴者を教育するだけでなく、信頼できる情報源としての地位を確立することもできます。
フィードバックは、FAQ About の FAQ コンテンツを改良するための貴重なツールです。回答の明確さ、追加の質問、改善の提案などについて、視聴者に FAQ ページにフィードバックを提供するよう促します。このフィードバックを使用して必要な調整を行い、FAQ ページが継続的に視聴者のニーズと期待に応えられるようにします。フィードバックを定期的に確認し、それに基づいて行動することは、価値のある関連性の高いコンテンツを提供するという取り組みを示しています。
検索エンジンで FAQ ページの可視性を高めるには、SEO の最適化が重要です。 FAQ About では、視聴者が検索する可能性が高い関連キーワードが FAQ に含まれていることを確認してください。ただし、これらのキーワードをコンテンツに自然に組み込むことが重要です。
さらに、検索エンジンによるインデックスを強化するために、明確な見出しと小見出しを使用して FAQ ページを構成することもできます。 FAQ About は、SERP の可視性を向上させるために FAQ にスキーマ マークアップを使用しています。これにより、検索エンジンが FAQ ページのコンテンツを理解しやすくなり、検索結果での可視性が向上する可能性があります。